When beginning out as a UI designer, a large part of the learning curve is getting a hang of the industry tools. If one is making a move into UI design, one needs to be familiar with the tools.To get aspirants started we have devised a list of 3 must know UI/UX Design Tools. Aspirants can also accelerate their career in ui/ux design by taking up a ui/ux design course in mumbai. So let’s get started.
1. Figma

Figma is one of the in demand design tools available. Featuring a cloud-based design tool, it’s used for designing and constructing prototypes with gorgeous design features. The software is also applicable for creating wireframes.Figma lets designers construct dynamic prototypes and mockups, check them for usability, and sync up all the progress. Figma permits a collaborative environment in which multiple human beings can work on a project at the same time, quite similar to Google Docs — letting you notice who has it open for real-time collaboration. One can see who’s working on it and what they’re doing. It’s additionally browser-based, making it reachable to anyone in an instant. And the best part about this tool is that it’s free for individual use, so aspirants can take a look at it and get acquainted with the way it works.Further aspirants can access the tools paid version starting at $12 per month. Figma works on Mac, Windows and Browser. To get more insights on how to use figma, aspirants can enroll for a ui/ux design course in mumbai.
2. Adobe XD

XD is Adobe’s UI design software, centered on developing product prototypes, mobile apps, and websites. It offers designers with the equipment they want to create fully-fledged prototypes, such as workflows, element creation, animated transitions, different dynamic elements, and more. An advantage of using a tool from a suite as impressive as Adobe’s is that they combine flawlessly with each other. Adobe XD is a vector-primarily based tool used for designing and prototyping user experiences for web, mobile, or even voice. An incredibly versatile device which gives an entire host of capabilities for designing, prototyping, sharing, collaborating, and developing a whole layout system. XD works on Windows 10 and macOS.
Aspirants can use Adobe XD for free with the XD starter plan. Further one can also upgrade to the standalone tool starting at $9.99 per month. One can master Adobe XD by taking up a ui/ux design course in mumbai under the guidance of industry experts.
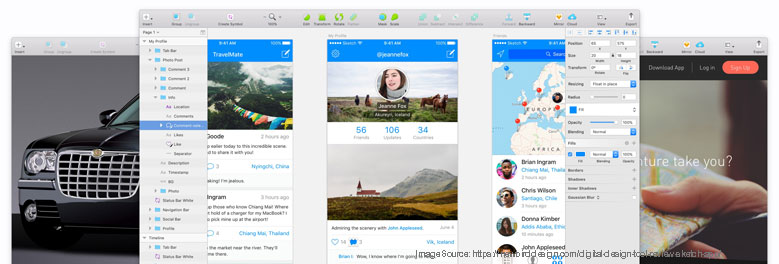
3. Sketch

Sketch essentially commenced as a visual design tool for primarily web-based products and is now one of the most famous design tools around. The software program is another favorite with UI designers getting commenced with UX design, and it’s easy to see why, thinking about its intuitive interface. Its ability to create lovely interfaces makes it a strong competitor to Figma for product layout. Since its beginnings, it has now begun to feature greater functionality, inclusive of real-time collaboration features and a prototyping device, and additionally integrates easily with third-party plug-ins. While it dominates the design world on macOS, Linux and Windows customers will need to look elsewhere. Aspirants can try Sketch out with a 30 day free trial. One can also take up their paid version starting at $9 per month. Aspirants can learn how to design user interfaces in Sketch by signing up for a ui/ux course in mumbai.
So these are the 3 must-know Ui/Ux design tools for those looking to enter the field of ui/ux design. Aspirants can take up a ui/ux design course from a reputed institute in Mumbai to get an overview and hands-on experience of using these tools.